Download Svg Border Radius Rect - 68+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-106.blogspot.com/2021/04/svg-border-radius-rect-68-best-quality.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Radius Rect - 68+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Radius Rect - 68+ Best Quality File Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The horizontal corner radius of the rect.

Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... from oreillymedia.github.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Radius Rect - 68+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File If you have to do it for arbitrary paths, then that won't be quite so simple as. An svg drawing can use and combine seven shapes: The svg coordinate system starts from the top left corner. For rounded corners, set the rx and ry attribute, which rounds the. Here's the current code and here's the wanted result. Defaults to ry if it is specified. // returns path data for a rectangle with rounded right corners. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work.
Svg Border Radius Rect - 68+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Border Radius Rect - 68+ Best Quality File In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Y=20 places the rectangle 20 px from the. SVG Cut Files
Border-radius Svg Png Icon Free Download (#86195 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result.
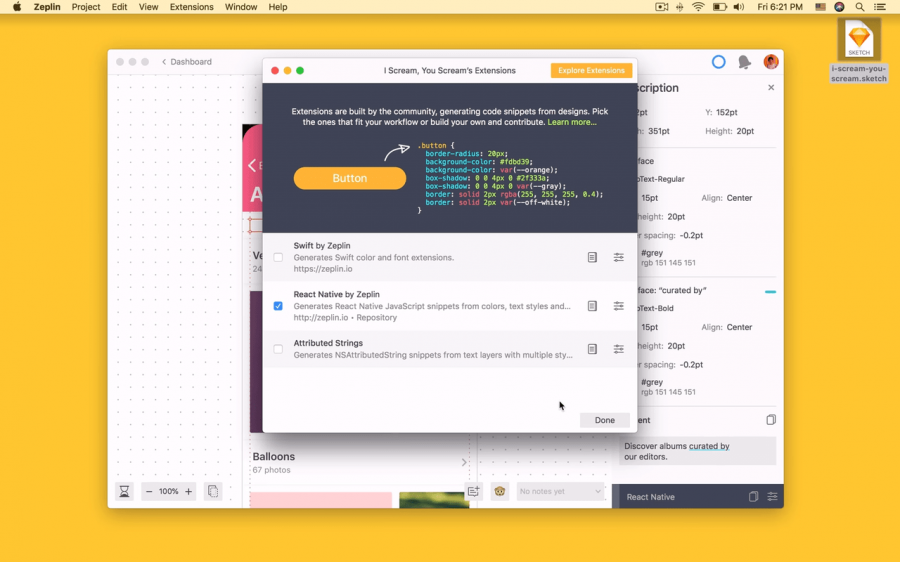
React Native Border Radius With Background Color Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Preview corner-shape, before implementations! - Lea Verou for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect.
SVG rect border width in InkScape - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. In that way you won't touch the bottom part of your rect with the clippath. Defaults to ry if it is specified.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. The horizontal corner radius of the rect.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
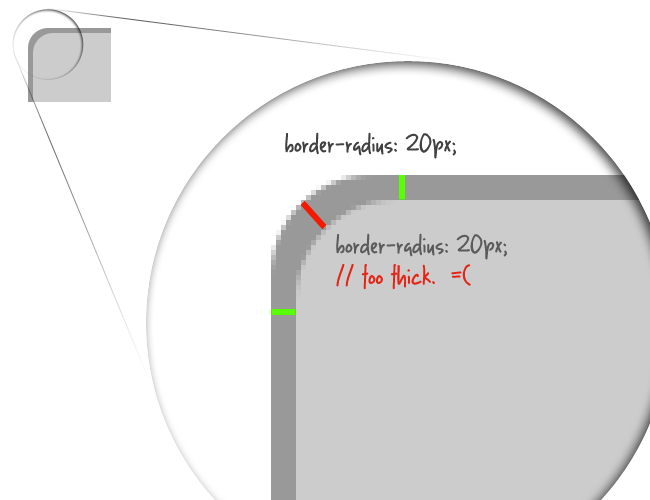
Public Service Announcement: Careful With Your Nested ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. Here's the current code and here's the wanted result.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. In that way you won't touch the bottom part of your rect with the clippath. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
Basic Shapes — SVG 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. In that way you won't touch the bottom part of your rect with the clippath. It was quite easy for me because i am familiar with how svg paths work.
React native 0.63 , how to clip element inside ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
HTML table mit border-radius und border-collapse - Stil ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Make Circular Image in React Native using Border Radius ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect.
Border Radius Svg Png Icon Free Download (#355302 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work.
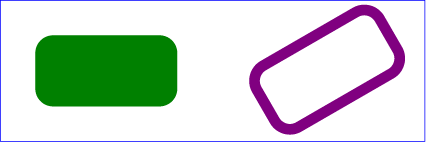
html: Use the "border-radius" CSS belongings so as to add ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as.
react-native-border-radius-image | Code change the World for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Here's the current code and here's the wanted result.
javascript - React Native border radius makes outline ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work.
javascript - React Native border radius makes outline ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Download Svg has some predefined shape elements, can be used by developers to use and operate the following sections will explain to you these elements, starting from a rectangular element. Free SVG Cut Files
vector - How to modify the corner radius on rounded ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. The horizontal corner radius of the rect.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
ios - React-Native Animating Border Radius, Width and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
react native - Border radius not work with Button - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Public Service Announcement: Careful With Your Nested ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
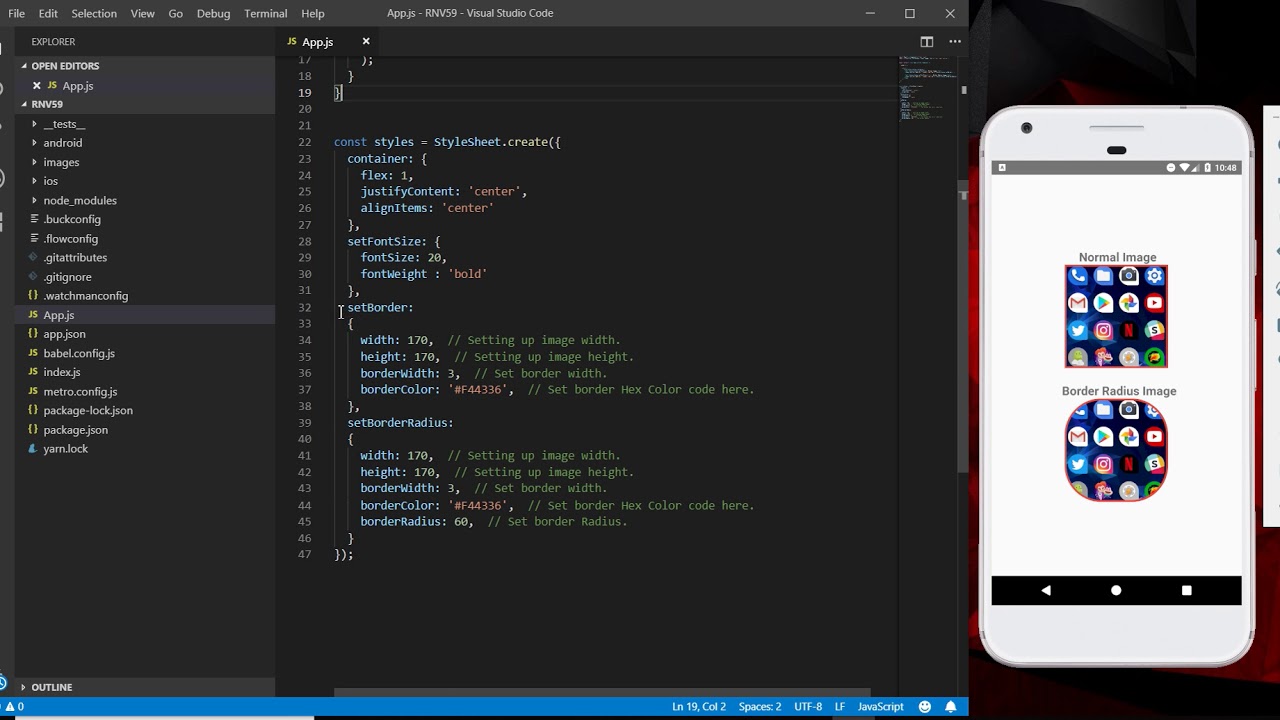
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Defaults to ry if it is specified. The horizontal corner radius of the rect.
Border radius Icons - Free Download, PNG and SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Defaults to ry if it is specified. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Defaults to ry if it is specified.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
React native border radius top for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
javascript - React Native Border Radius with background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Round Area Dot Radius Center Border Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. Defaults to ry if it is specified.
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
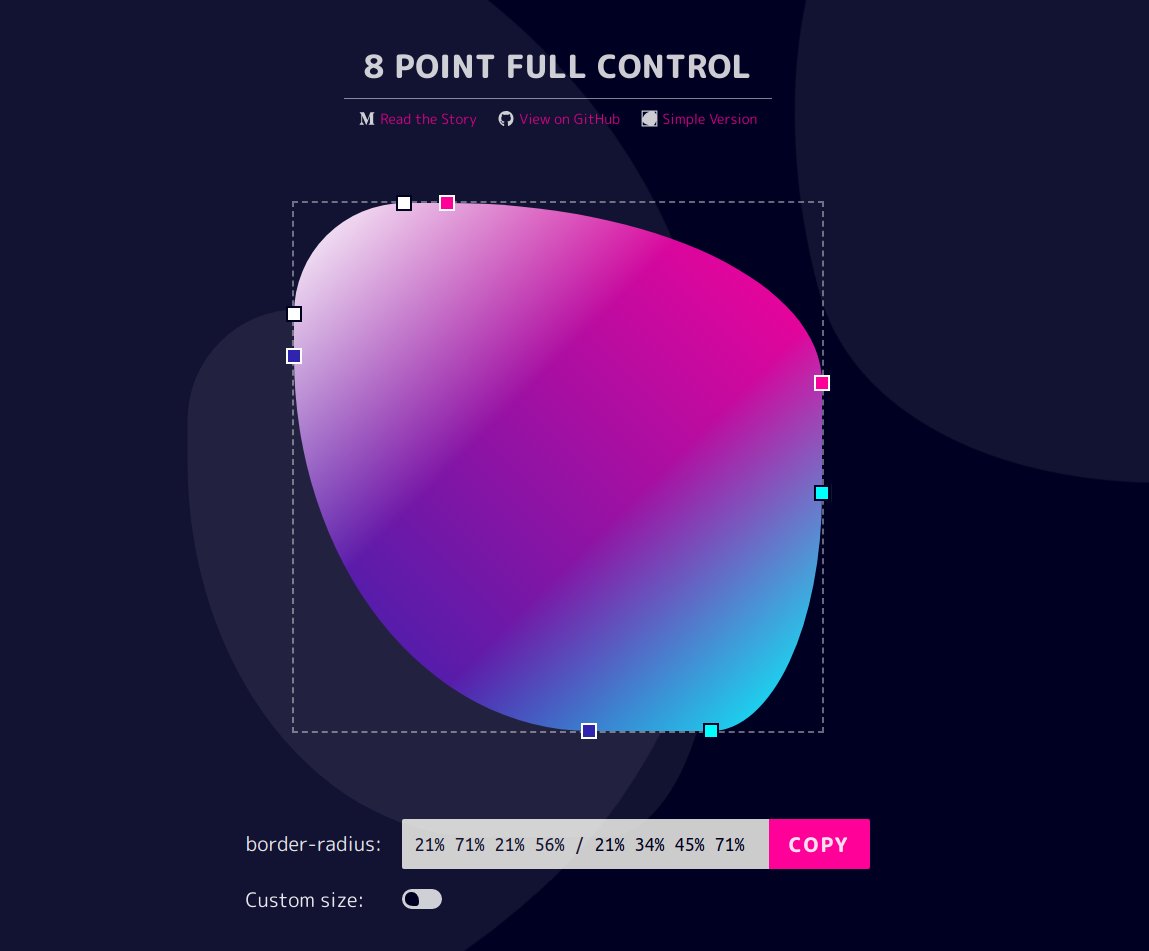
Fancy Border Radius Generator - Create Organic Shapes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
SVG rect border width in InkScape - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect. Defaults to ry if it is specified.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
css - SVG path border radius - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. Here's the current code and here's the wanted result.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Border Radius Svg Png Icon Free Download (#355300 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
100 lines of code, 4 rectangles, 2 circles, 1 React SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect. Defaults to ry if it is specified.
Defaults to ry if it is specified. Here's the current code and here's the wanted result.
react-native-border-radius-image | Code change the World for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect.
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
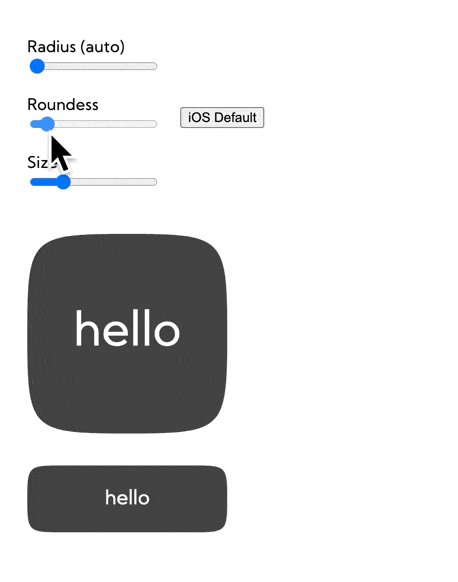
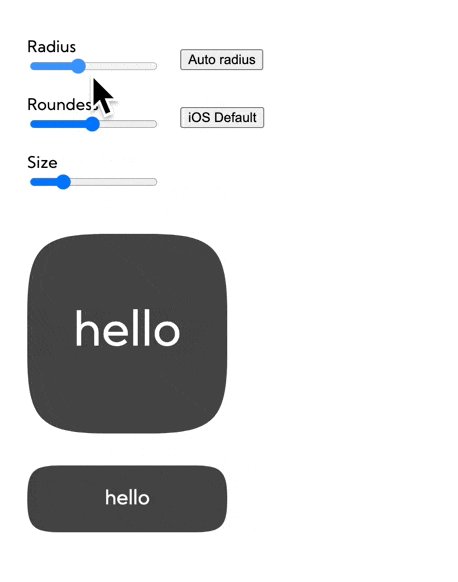
iOS like border-radius corners react component for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Border Radius Svg Png Icon Free Download (#355298 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified.
Defaults to ry if it is specified. Here's the current code and here's the wanted result.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Defaults to ry if it is specified.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
